[This is a test site and all posts are generated with ChatGPT unless indicated otherwise.]
What is Technical SEO?
Technical SEO is the practice of optimizing a website’s technical elements to improve its search engine visibility and rankings. Unlike other types of SEO, technical SEO focuses solely on the technical aspects of a website that can impact its search engine performance. It is an essential aspect of website optimization that helps search engines understand the content and structure of a website. These technical elements include the website’s structure, HTML elements, website speed, mobile optimization, schema markup, and more.
Elements of Technical SEO
1. Site Structure and Navigation
A website’s structure and navigation play a crucial role in technical SEO. The site structure refers to the organization of the website’s pages and content, while navigation refers to how users can move between those pages.
A clear and logical site structure helps search engines understand the relationship between different pages and their importance. It also makes it easier for users to find the content they’re looking for, which can improve their experience on the website.
For example, let’s say you have a website about travel.
A clear site structure would have a main navigation menu with categories such as “Destinations,” “Activities,” and “Blog.” Under “Destinations,” there could be subcategories such as “Europe,” “Asia,” and “North America,” and under “Europe,” there could be subcategories such as “France,” “Italy,” and “Spain.” This type of hierarchical structure helps search engines and users understand the website’s content and how it is organized.
Internal linking is also an important aspect of site navigation for technical SEO. By linking to relevant pages within your website, you can improve the user’s experience and help search engines understand the importance of those pages.

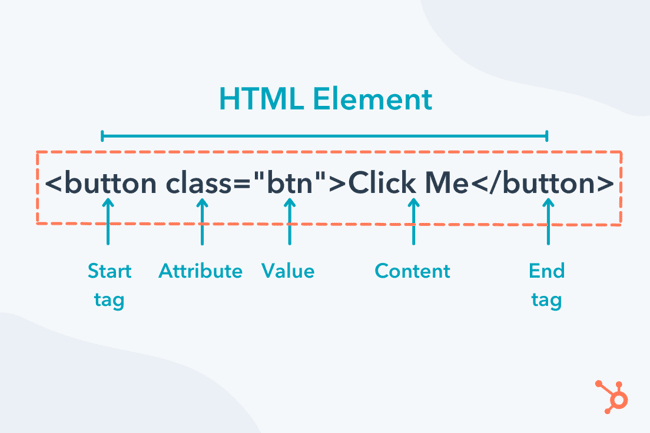
2. HTML Elements
HTML elements such as meta tags, title tags, and header tags are another crucial aspect of technical SEO. These elements provide information about the website’s content to search engines, making it easier for them to understand and index the content.
For example, the title tag appears at the top of the browser window and provides a concise summary of the page’s content. A well-optimized title tag should include the primary keyword for the page and be no longer than 60 characters.
Header tags are used to structure the content on the page, with H1 tags indicating the most important content on the page. Using header tags can help search engines understand the hierarchy of the content and prioritize the most important information.
3. Website Speed and Performance
Website speed and performance are critical factors in technical SEO. Search engines prioritize websites that load quickly and provide a good user experience, so optimizing your website’s speed and performance can improve its search engine performance.
Factors that impact website speed include the size of images and other media, the quality of the website’s hosting, and the use of caching and compression tools. Optimizing these elements can help improve website speed and performance.
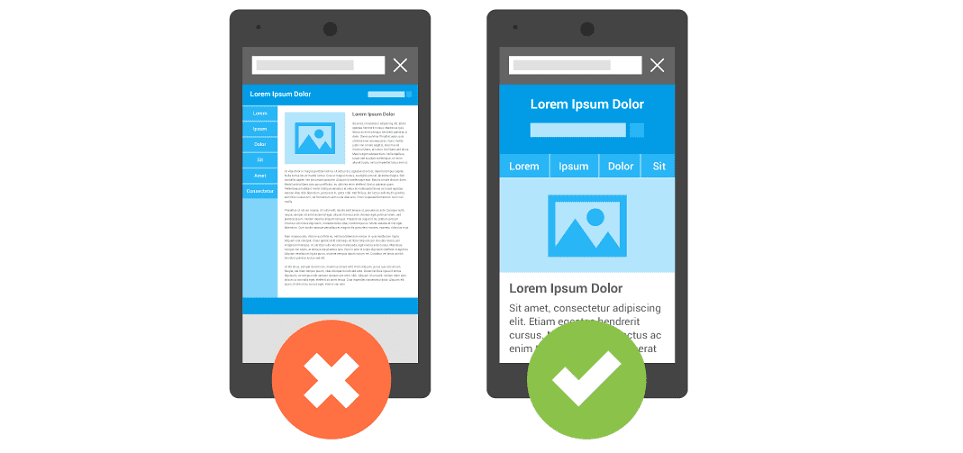
4. Mobile Optimization
With more and more users accessing websites on mobile devices, mobile optimization has become a crucial aspect of technical SEO. A mobile-friendly design and responsive web design can improve the user’s experience on mobile devices and make it easier for search engines to crawl and index the website.
5. Schema Markup
Schema markup is a type of structured data that provides additional information about a website’s content to search engines. By implementing schema markup on your website, you can improve its search engine performance and provide a better user experience.
For example, implementing schema markup for reviews can improve the appearance of star ratings in search engine results, making it more likely that users will click through to your website.
Overall, technical SEO plays a critical role in a website’s search engine performance. By optimizing your website’s structure, HTML elements, speed and performance, mobile optimization, schema markup, and more, you can improve its visibility and ranking in search engine results.
1. Site structure and navigation
Site structure and navigation play a crucial role in technical SEO. A clear and organized site structure can help search engines understand the content on your website and prioritize its importance. Additionally, a well-designed navigation system can improve the user experience and make it easier for users to find the information they need.
A clear and organized site structure is essential for SEO. When search engines crawl your website, they analyze the structure to determine the relationship between different pages and the overall importance of each page. A poorly organized site structure can make it difficult for search engines to understand your website’s content, which can negatively impact your search engine rankings.
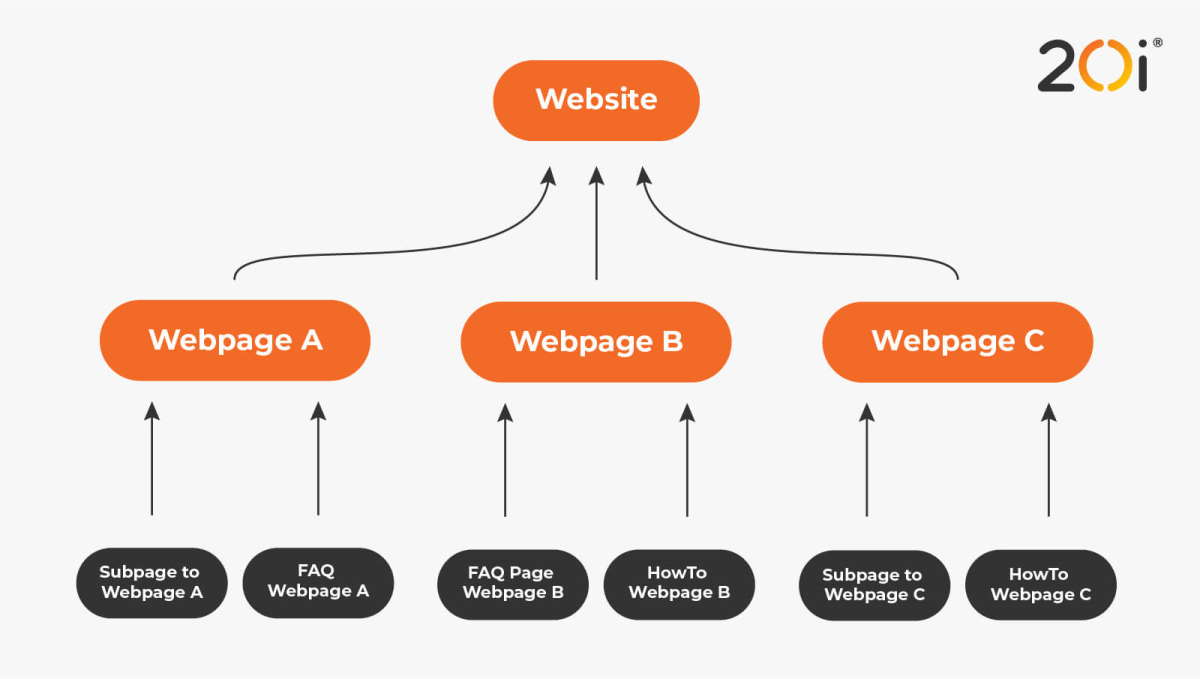
Site Hierarchy and How it Impacts SEO

Site hierarchy refers to the organization of your website’s pages and content. A well-organized site hierarchy can improve your website’s search engine visibility and rankings. When organizing your site hierarchy, it’s essential to consider your website’s main topics and subtopics.
For example, if you have a website about cooking, your main topics could include “Recipes,” “Cooking Techniques,” and “Kitchen Tools.” Under “Recipes,” you might have subtopics such as “Vegetarian Recipes,” “Healthy Recipes,” and “Dessert Recipes.” This type of hierarchical structure helps search engines understand the relationship between different pages and prioritize the most important content.
Best Practices for Site Navigation and Internal Linking
In addition to a clear site hierarchy, your website’s navigation system should be well-designed and easy to use. Here are some best practices for site navigation and internal linking:
- Use clear and descriptive labels for navigation menus and buttons.
- Keep the navigation menu simple and easy to use. Avoid cluttering it with too many options or submenus.
- Use breadcrumbs to show users where they are on your website and make it easy for them to navigate back to previous pages.
- Include internal links in your content to help users find related content and improve search engine visibility.
- Use descriptive anchor text for internal links that accurately describe the linked content.
For example, if you’re writing a blog post about baking bread, you could include internal links to related content such as “How to Make Sourdough Starter” or “10 Essential Tools for Bread Baking.”
By optimizing your website’s site structure and navigation, you can improve your website’s search engine visibility and rankings. A clear and organized site structure, along with a well-designed navigation system and effective internal linking, can help search engines understand your website’s content and provide a better user experience.
Optimizing your site structure and navigation is an essential part of technical SEO. A clear and organized site structure, along with a well-designed navigation system and effective internal linking, can help search engines understand your website’s content and improve search engine rankings.
By following best practices such as using a clear site hierarchy, avoiding duplicate content, using header tags, optimizing images, and using a mobile-friendly design, you can create a website that is optimized for both users and search engines.
2. HTML Elements
HTML elements play a crucial role in SEO as they provide essential information to search engines about the content and structure of a webpage.

Importance of HTML Elements for SEO
HTML elements are important for SEO because they provide information to search engines about the content of a webpage. This information helps search engines understand the context and relevance of the content, which can impact search engine rankings. Some of the most important HTML elements for SEO include:
1. Title Tags
The title tag is an HTML element that specifies the title of a webpage. It appears in the browser tab and is also displayed as the clickable link in search engine results pages (SERPs). The title tag should accurately describe the content of the page and include relevant keywords.
2. Meta Descriptions
The meta description is an HTML element that provides a brief summary of the content on a webpage. It appears in SERPs below the title tag and can influence click-through rates. The meta description should accurately describe the content of the page and include relevant keywords.
3. Header Tags
Header tags (H1, H2, H3, etc.) are HTML elements used to structure the content on a webpage. They provide information about the hierarchy and importance of the content. The H1 tag should be used for the main heading of the page, and subsequent header tags should be used for subheadings and other important content.
4. Alt Text
Alt text is an HTML attribute used to describe the content of an image. It appears when an image cannot be displayed and is also used by search engines to understand the content of the image. Alt text should accurately describe the content of the image and include relevant keywords.
Best Practices for Optimizing HTML Elements for SEO
To optimize your HTML elements for SEO, you should follow these best practices:
- Use descriptive and relevant title tags that accurately describe the content of the page and include relevant keywords.
Example: <title>Best Practices for Optimizing HTML Elements for SEO | My Website</title>
- Write compelling and accurate meta descriptions that include relevant keywords and accurately describe the content of the page.
Example: <meta name=”description” content=”Learn the best practices for optimizing HTML elements for SEO, including title tags, meta descriptions, and header tags.”>
- Use header tags to structure the content on your webpage and provide information about the hierarchy and importance of the content.
Example: <h1>Best Practices for Optimizing HTML Elements for SEO</h1>
<h2>Title Tags</h2>
<h2>Meta Descriptions</h2>
<h2>Header Tags</h2>
<h2>Alt Text</h2>
- Use alt text to describe the content of images and include relevant keywords.
Example: <img src=”example.jpg” alt=”Best Practices for Optimizing HTML Elements for SEO”>
- Avoid keyword stuffing and write content that is useful and relevant to your audience.
By following these best practices, you can optimize your HTML elements for SEO and improve search engine rankings. Remember to write content that is useful and relevant to your audience, and avoid any manipulative tactics such as keyword stuffing, which can lead to penalties from search engines.
3. Website Speed and Performance
Website speed and performance are critical components of on-page SEO. The speed at which your website loads can impact user experience and search engine rankings. Here’s why website speed is important for SEO, and some best practices for improving website speed and performance.

Importance of Website Speed for SEO
Website speed is an important factor for SEO. Search engines like Google take into account website speed when determining search engine rankings. A slow-loading website can hurt rankings and lead to a poor user experience, which can result in decreased engagement, higher bounce rates, and lower conversions.
Factors that Impact Website Speed
There are several factors that can impact website speed. Here are some common factors that can affect website speed:
1. Hosting
The quality of your website hosting can impact website speed. A slow or low-quality hosting provider can slow down your website.
2. File size
The size of your website files, such as images, videos, and other multimedia, can impact website speed. Large files can take longer to load, slowing down your website.
3. Code quality
The quality of your website code can impact website speed. Poorly written code can slow down your website.
4. Caching
Caching can help to speed up your website by storing data on a user’s computer or device, allowing the website to load more quickly the next time the user visits.
5. Plugins and scripts
The use of too many plugins and scripts can slow down your website. It’s important to only use necessary plugins and scripts and to optimize them for speed.
Best Practices for Improving Website Speed and Performance
Improving website speed and performance is important for SEO and user experience. Here are some best practices for improving website speed and performance:
- Use a quality hosting provider: Choose a hosting provider that offers reliable and fast hosting.
- Compress images: Compress images to reduce file size and improve website speed.
- Minimize HTTP requests: Reduce the number of HTTP requests by combining files and scripts and eliminating unnecessary elements.
- Optimize code: Optimize your website code to improve website speed.
- Use caching: Use caching to store data on a user’s computer or device and improve website speed.
- Reduce the use of plugins and scripts: Only use necessary plugins and scripts, and optimize them for speed.
- Use a content delivery network (CDN): A CDN can help to speed up your website by delivering content from a nearby server.
- Monitor website speed: Monitor your website speed regularly and make adjustments as necessary.
Website speed and performance are important components of on-page SEO. A slow-loading website can hurt search engine rankings and user experience.
By following best practices for website speed and performance, such as using a quality hosting provider, optimizing images and code, and using caching, you can improve website speed and provide a better user experience for your audience. Remember to monitor website speed regularly and make adjustments as necessary to ensure optimal performance.
4. Mobile Optimization
Mobile optimization is a critical component of on-page SEO. With mobile devices accounting for an increasing percentage of website traffic, it’s important to ensure that your website is optimized for mobile devices. Here’s why mobile optimization is important for SEO, and some best practices for optimizing your website for mobile devices.

Importance of Mobile Optimization for SEO
Mobile optimization is important for SEO because mobile devices account for an increasing percentage of website traffic. In fact, in 2021, mobile devices accounted for over 50% of all website traffic. Search engines like Google prioritize mobile-friendly websites in search engine rankings, meaning that websites that are not optimized for mobile devices may experience lower search engine rankings and less visibility in search results.
Mobile-Friendly Design and Responsive Web Design
There are two primary methods for optimizing a website for mobile devices: mobile-friendly design and responsive web design.
Mobile-friendly design involves creating a separate, mobile-specific version of your website that is designed specifically for mobile devices. This can be a good option for websites that have a lot of content and functionality that may not be easily accessible on a smaller mobile screen. However, mobile-friendly design can require more maintenance and can lead to duplicate content issues if not implemented properly.
Responsive web design involves designing your website to automatically adjust to different screen sizes and resolutions, including those of mobile devices. This means that your website will look and function seamlessly on all devices, from desktop computers to smartphones. Responsive web design is generally considered the best option for mobile optimization because it requires less maintenance and eliminates the risk of duplicate content issues.
Best Practices for Optimizing a Website for Mobile Devices
Here are some best practices for optimizing your website for mobile devices:
- Use responsive web design: As mentioned above, responsive web design is generally considered the best option for mobile optimization.
- Optimize for mobile page speed: Mobile users are typically more impatient than desktop users, so it’s important to optimize your website for fast loading times on mobile devices.
- Simplify navigation: Mobile screens are smaller than desktop screens, so it’s important to simplify navigation to make it easy for users to find what they’re looking for.
- Optimize images: Optimize images for fast loading times on mobile devices by compressing file sizes and using appropriate file formats.
- Use clear, legible fonts: Use fonts that are easy to read on small mobile screens.
- Use mobile-friendly forms: Use forms that are optimized for mobile devices, including larger form fields and clear calls-to-action.
- Test on multiple devices: Test your website on multiple mobile devices to ensure that it looks and functions correctly on all devices.
Mobile optimization is a critical component of on-page SEO. With mobile devices accounting for an increasing percentage of website traffic, it’s important to ensure that your website is optimized for mobile devices.
By using responsive web design, optimizing for mobile page speed, simplifying navigation, optimizing images, using clear, legible fonts, using mobile-friendly forms, and testing on multiple devices, you can improve the mobile-friendliness of your website and improve your search engine rankings.
5. Schema Markup
Schema markup is a type of structured data that can be added to the HTML of a web page. It provides information about the content on the page in a way that is easily understandable by search engines.
Schema markup uses a standardized vocabulary of tags and attributes to provide context about the content on a page. This can include information such as the type of content (such as a recipe or a product), the author of the content, the date it was published, and more.
By adding schema markup to a website, website owners can improve their search engine rankings and enhance the visibility of their website in search results.

Importance of Schema Markup for SEO
Schema markup is important for SEO because it helps search engines better understand the content on a website. By providing additional context and information about the content on a page, schema markup can help search engines deliver more relevant and accurate search results to users. This can result in higher click-through rates, increased traffic, and improved search engine rankings.
How Does Schema Markup Impact SEO?
Schema markup can impact SEO in a number of ways. First, it can help search engines better understand the content on a website, which can result in higher rankings and more visibility in search results.
Additionally, schema markup can help websites appear in rich snippets, which are enhanced search results that provide more information about a website or its content. This can result in higher click-through rates and more traffic to a website.
Best Practices for Implementing Schema Markup on a Website
Here are some best practices for implementing schema markup on a website:
- Choose the right type of schema markup: There are many different types of schema markup available, so it’s important to choose the right type for your content.
- Use a markup generator: Use a schema markup generator to create the code needed to add schema markup to your website.
- Add schema markup to key pages: Focus on adding schema markup to key pages, such as product pages or blog posts.
- Test your markup: Use Google’s Structured Data Testing Tool to test your schema markup and ensure that it is properly implemented.
- Keep your markup up-to-date: Keep your schema markup up-to-date as your website and content changes over time.
Schema markup is an important component of on-page SEO that can help websites improve their search engine rankings and visibility in search results. By providing additional context and information about the content on a website, schema markup can help search engines better understand the content and deliver more relevant and accurate search results to users.
By following best practices for implementing schema markup, website owners can enhance the SEO of their website and improve their online visibility.
Technical SEO Tools
In the world of search engine optimization (SEO), there are many technical aspects to consider. From optimizing HTML elements to improving website speed, technical SEO plays a crucial role in improving a website’s search engine rankings. Fortunately, there are a variety of tools available to help with technical SEO. 
5 Popular Technical SEO Tools
Technical SEO tools can help website owners identify and address issues that may be impacting their search engine rankings. By providing insights into a website’s technical SEO, these tools can help website owners optimize their websites for search engines.
1. Google Search Console
Google Search Console is a free tool that provides website owners with valuable insights into how their website is performing in search results. It provides information on search queries, website traffic, crawl errors, and more.
2. SEMrush
SEMrush is a comprehensive SEO tool that provides website owners with insights into their website’s technical SEO, as well as their overall SEO performance. It includes features for keyword research, website audits, backlink analysis, and more.
3. Ahrefs
Ahrefs is a powerful SEO tool that provides website owners with insights into their website’s backlink profile, as well as their competitors’ backlink profiles. It includes features for keyword research, website audits, content analysis, and more.
4. Moz Pro
Moz Pro is a suite of SEO tools that includes features for keyword research, website audits, link building, and more. It provides website owners with valuable insights into their website’s technical SEO, as well as their overall SEO performance.
5. Screaming Frog
Screaming Frog is a website crawler that can be used to identify technical SEO issues on a website. It can help identify issues such as broken links, duplicate content, and missing meta tags.
Best Practices for Using Technical SEO Tools
Here are some best practices for using technical SEO tools:
- Use multiple tools: No single tool can provide a complete picture of a website’s technical SEO. Use a variety of tools to get a comprehensive understanding of your website’s SEO performance.
- Focus on actionable insights: Use the insights provided by technical SEO tools to make actionable changes to your website. Don’t just focus on identifying issues – take steps to address them.
- Regularly review your website: Use technical SEO tools to regularly review your website for issues that may impact your search engine rankings.
- Stay up-to-date: Stay up-to-date with changes in the search engine landscape, as well as updates to the technical SEO tools you’re using.
Technical SEO is an important aspect of website optimization that can have a significant impact on search engine rankings. Fortunately, there are a variety of technical SEO tools available to help website owners identify and address issues that may be impacting their SEO performance.
By using these tools and following best practices for technical SEO, website owners can optimize their websites for search engines and improve their online visibility.
Common Technical SEO Issues and How to Fix Them
When it comes to technical SEO, there are a number of issues that can impact a website’s performance in search engines. From broken links and missing meta tags to slow load times and poor mobile optimization, these issues can prevent your site from ranking as high as it should be. But with the right SEO strategy, you can always avoid these issues.
1. Broken links
Broken links occur when a link on your site points to a page that no longer exists or has been moved. This can be a major issue for both user experience and SEO, as it can lead to a poor user experience and lost link equity.
To identify broken links on your site, you can use a tool like Google Search Console or a third-party tool like Ahrefs or SEMrush. Once you’ve identified broken links, you can fix them by redirecting them to a relevant page on your site or removing them altogether.
2. Duplicate content
Duplicate content occurs when the same content appears on multiple pages of your site, or when the same content appears on your site and another site. This can lead to confusion for search engines and can dilute the value of your content.
To identify duplicate content on your site, you can use a tool like Siteliner or Copyscape. Once you’ve identified duplicate content, you can either remove it or use canonical tags to indicate the preferred version of the content.
3. Missing meta tags
Meta tags are HTML tags that provide information about a web page, such as the title and description. These tags are important for both user experience and SEO, as they can impact click-through rates and search engine rankings.
To identify missing meta tags on your site, you can use a tool like Screaming Frog or Google Search Console. Once you’ve identified missing meta tags, you can add them to the appropriate pages on your site.
4. Slow load times
Slow load times can be a major issue for both user experience and SEO, as they can lead to higher bounce rates and lower search engine rankings. There are a number of factors that can impact website speed, including large images, bulky code, and server issues.
To identify slow load times on your site, you can use a tool like Google PageSpeed Insights or GTmetrix. Once you’ve identified slow pages, you can improve load times by optimizing images, minifying code, and using a content delivery network (CDN).
5. Poor mobile optimization
With more and more users accessing the web on mobile devices, mobile optimization has become increasingly important for SEO. Poor mobile optimization can lead to a poor user experience and lower search engine rankings.
To identify issues with mobile optimization on your site, you can use a tool like Google’s Mobile-Friendly Test. Once you’ve identified issues, you can improve mobile optimization by using responsive design, optimizing images and other media for mobile, and ensuring that your site’s font sizes and buttons are easily clickable on mobile devices.
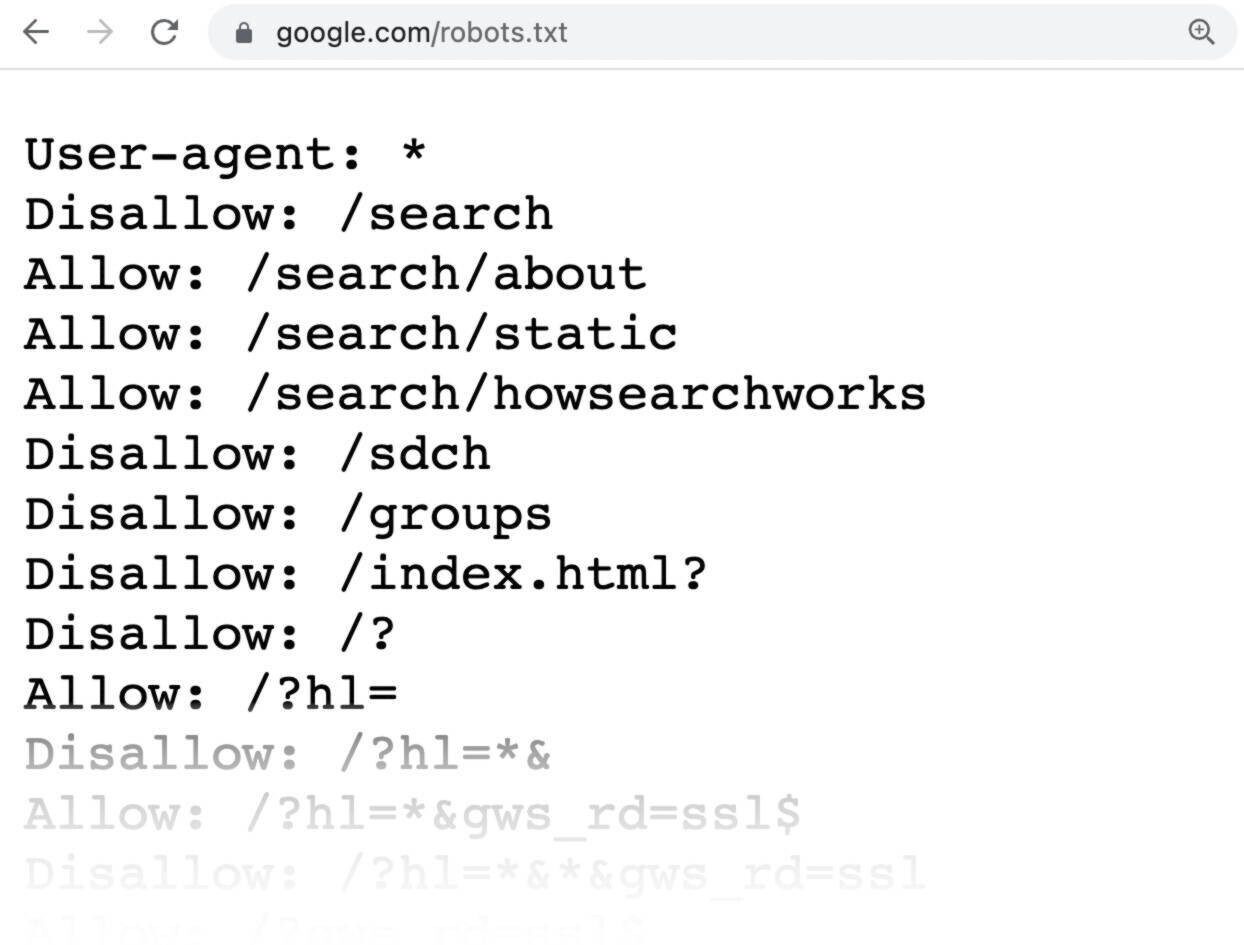
6. Incorrect robots.txt file
The robots.txt file is a text file that tells search engine crawlers which pages on your site to crawl and which pages to ignore. An incorrect robots.txt file can prevent search engine crawlers from indexing important pages on your site, which can negatively impact your search engine rankings.

To identify issues with your robots.txt file, you can use a tool like Google Search Console. Once you’ve identified issues, you can fix them by updating your robots.txt file to ensure that search engine crawlers can access all of your important pages.
7. Incorrect sitemap
A sitemap is a file that lists all of the pages on your site, and it is used by search engine crawlers to index your site. An incorrect or incomplete sitemap can prevent search engine crawlers from finding all of your important pages, which can negatively impact your search engine rankings.
To identify issues with your sitemap, you can use a tool like Google Search Console. Once you’ve identified issues, you can fix them by updating your sitemap to include all of your important pages.
Identifying and fixing technical SEO issues is essential for improving website performance in search engines. By regularly auditing your site and addressing issues as they arise, you can ensure that your site is optimized for SEO and providing a positive user experience.
Implementing the Right Technical SEO Strategies
It is clear that technical on-page SEO is critical for optimizing websites for search engines and ensuring a positive user experience. By implementing the best practices outlined in this post, readers can improve their website’s technical SEO and increase their chances of ranking higher in search engine results pages.
We encourage readers to take action and implement these best practices on their websites. By regularly auditing and optimizing their sites for technical SEO, they can stay ahead of the competition and improve their chances of success in the online marketplace.

